In this new digital world we live in, online courses can become very confusing. However, if faculty keep accessible design in mind everyone from students to staff can benefit. This article will show you how you can use the Canvas Accessibility Checker to ensure your material is accessible for all.
Did you know that there are an estimated 50 million people in the U.S. with disabilities and even more are unreported? Many of these people have complex disabilities which can cause major stigma and misconceptions in universities and classroom environments. At the University of Chicago…
- 18% of undergrads self-identify as having a disability
- 8% of undergrads have registered with Student Disability Services
- 13% of grad students self-identify as having a disability
- 3% of grad students have registered with Student Disability Services
These statistics are in line with 2010 US Census data, which finds that 20% of people in the US have a disability.
These students form a significant part of the UChicago student body, and it is crucial that we provide all of our students with the same opportunities for success. Having a student with disabilities will sometimes require changes in the way we structure our online classroom, but it is a misconception that faculty will have to “change their entire course”. Also, improving the accessibility of course materials will help increase engagement and understanding for all students. Everyone benefits from better design!
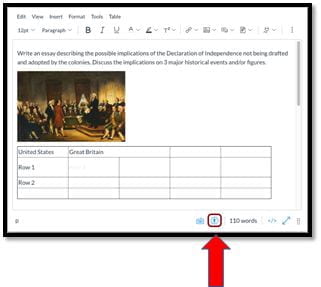
To help ensure material is accessible for students with disabilities, Canvas includes a powerful tool called Accessibility Checker. This tool allows you to run a quick accessibility test on content you have created within the Editor, including text, images, and hyperlinks. You can find it within Canvas’ Rich Content Editor towards the bottom right-hand corner.

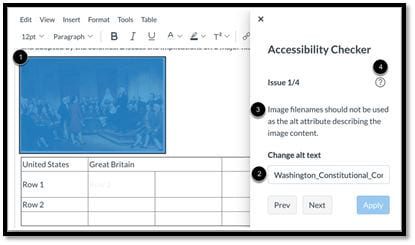
When an issue is detected, the Rich Content Editor highlights the affected area [1]. The sidebar displays the accessibility attribute [2] and an explanation of the error [3]. To learn more about the accessibility attribute, click the Information icon [4].

For more detailed information on the Accessibility Checker, please refer to the Canvas Guide: How do I use the Accessibility Checker in the Rich Content Editor?
For more information about Promoting Accessibility in Digital Learning, you may be interested in our other accessibility blog posts:
- Who Needs Alternative-Format Texts?
- How to Make Course Readings Accessible
- Increasing Accessibility for Migrated Canvas Courses
If you need further assistance with using the Accessibility Checker, or if you have any other questions, Academic Technology Solutions is happy to help.
- For questions regarding Canvas, Zoom, Panopto, and other teaching tools, you can attend one of our virtual walk-in sessions held via Zoom (see our workshop schedule for upcoming sessions), or contact us to schedule a consultation.
- For questions regarding digital accessibility with assessment and training for students, faculty, other academic appointees, staff, and postdoctoral researchers at UChicago, please visit the Center for Digital Accessibility’s website.
- For more accessibility resources that can help course content creators, please visit our Accessibility for Content Creators page.
- For video-on-demand workshops and question and answer sessions, please visit our training page.
(Featured Photo by Matthew T Rader on Unsplash)
